ランディングページとホームページの違いは?どっちから作ればいいの?メリットとデメリット
ホームページ制作を行なっていると、「ランディングページとホームページって、そもそもどう違うんですか?」というご質問をよくいただきます。
確かに、この二つは混同されてしまいがちですが、どちらも役割や設計の仕方が全く異なるため、インターネットを利用してビジネスを提供する側になるのであれば違いをしっかり理解しておく必要があります。
今のあなたにどちらが合っているかは、ビジネスの現状と目的、サービスの種類やの性質を踏まえた上で判断します。ここでは、それぞれの特徴と適切な選択基準、そしてそれぞれのメリットとデメリットについて詳しく説明します。
「ランディングページ(LP)」とは?
ランディングページ(LP)とは、Webサイトの中でも、特定の商品やサービスを販売することを目的に設計された単一のページのことを示します。商品やサービスの特徴や魅力を紹介するとともに、ページに訪れた人を購入や登録などの行動(action)へ導くことが目的です。

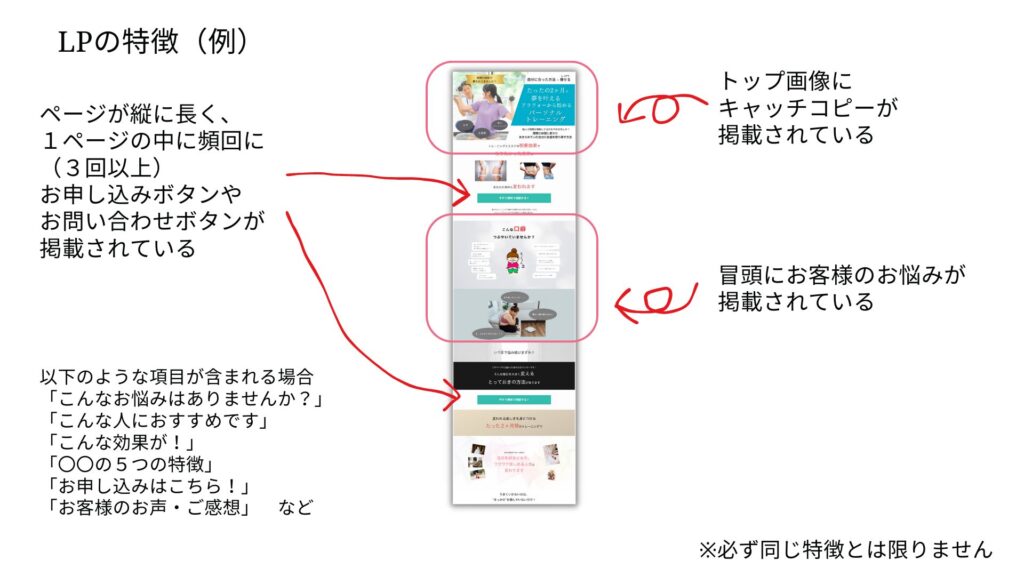
ランディングページの特徴(例)
・トップ画像にキャッチコピーが掲載されている
・冒頭にお客様のお悩みが掲載されている
・以下のような項目が含まれる場合
「こんなお悩みはありませんか?」
「こんな人におすすめです」
「こんな効果が!」
「〇〇の5つの特徴」
「お申し込みはこちら!」
「お客様のお声・ご感想」 など
・ページが縦に長く、1ページの中に頻回に(3回以上)お申し込みボタンやお問い合わせボタンが掲載されている
・掲載されているボタンからリンクされるページは1種類(申し込みを得るためのページ)だけ
など
※必ず同じ特徴とは限りません
通常、ランディングページは縦に長いページであることが多く、見る人にページの下部まで閲覧してもらえるよう、装飾された文字や写真、イラスト、漫画など、分かりやすいコンテンツを配置します。また、お申し込みや製品購入などにつなげるボタンリンクを多数配置し、閲覧者を次のステップに誘導するための文言(コール・トゥ・アクション(CTA)と呼びます)が配置されることが多いです。
コール・トゥ・アクション(CTA)の例
「お申し込みはこちら!」
「こちらをクリック」
「無料で試してみる」
「資料をダウンロード」
「今すぐお申し込みで 最短○日でお届け」
などの文言をクリックする箇所(ボタンやバナーなど)に掲載します。
一方、ホームページは、企業や団体のウェブサイトのメインページであり、ウェブサイトは複数のページの集合体として構成されます。ブランドのイメージを伝えるとともに概要や特徴、サービスや商品の一覧などを提供することを目的としています。
ランディングページとホームページの違い
ランディングページは一つの商品やサービスに特化したページであり、ユーザーに行動(アクション)を促すことが目的です。一方、ホームページは企業や団体全体のブランドイメージや会社情報などの情報を提供するメインページであり、会社のイメージづけを行なったり、信頼を得たりすることが目的です。

ランディングページは縦に長いページであることが多く、配置されるボタンリンクはお申し込みにつなげるものが主体です。一方ホームページは複数ページがある場合が多く、ページ内にはお申し込みボタンだけでなく各ページへのリンクが配置されています。
ホームページと比較したランディングページのメリット
ホームページと比較すると、ランディングページには以下のような特徴があります。
- ひとつの目的に特化できる: 特定の商品の販売やお申し込み、キャンペーンに焦点を当てて設計するため、閲覧する人に意図した行動(アクション)を取ってもらいやすくなります。
- 高いコンバージョン(お申し込み)率: ランディングページに配置されるボタンの種類が多くないため、閲覧者の行動が分散しにくくなりお申し込みなどの特定のアクションを起こしてもらいやすくなります。
- わかりやすいデザイン: ランディングページには画像やイラストを盛り込み、情報を簡潔かつ魅力的に伝えることが可能です。不要なボタンやリンクが少ないため、伝えたいことを意図した通りに伝えやすく、申し込みに繋がる可能性がUPします。
- 短期間で作成できる: ランディングページはホームページに比べて目的や対象の商品の数が少なくシンプルな構造であるため、短期間での制作が可能です。
- テストと改善ができる: ランディングページは比較的小規模なので、A/Bテストなどのテストと研究、改善が可能です。特定のキャンペーンやプロモーションに対して複数のLPを作成したり、異なる要素を変更してテストしたりすることで、反応を比べ、どのようなデザインやコンテンツが効果的かを調査することができます。
まとめると、ランディングページは特定の目的、商品の販売等に特化しているためお申し込みに繋がる確率がUPすることが特徴です。また、短期間で作成可能であり、必要に応じて作り替えることができるため、反応率を研究し改善していくことができる効果的なツールです。
ホームページと比較したランディングページのデメリット
- 全メニューなど、詳細な情報は掲載できない: ランディングページは特定の目的に焦点を当てるため、必要な情報を限られたスペースにまとめる必要があります。詳細な情報提供や複数のコンテンツを掲載するのが難しい場合があります。
- SEO対策が難しい場合がある: ランディングページは特定のキャンペーンに関連するキーワードに最適化されることが多いため、ホームページほど幅広いキーワードでの検索エンジン最適化(SEO)が難しい場合があります。
- 企業としての情報が掲載しきれない: ランディングページは特定のキャンペーンやプロモーションに焦点を当てるため、ブランドイメージやコンセプト、一般的な企業情報、製品情報など信頼される情報が掲載できない場合があります。
- ブログを掲載することが難しい: ホームページはブログ機能を搭載することができ、継続的にコンテンツを更新することが可能です。一方、ランディングページは特定の目的に特化した単一のページのため、ドメインの評価を上げるためのブログ更新は難しい場合があります。
- ブランドや会社として信頼されにくい: ホームページは企業やブランドの総合的なイメージを伝える場として機能しますが、ランディングページは特定の目的にフォーカスするため、ブランドとして認知・信頼されにくい傾向があります。
- 広告費用がかかる場合がある: ランディングページはSNSや広告と組み合わせて使用されることが多いため、インスタ広告やGoogle広告などの広告費用がかかる可能性があります。
- 総合的なブランディングができない: ホームページ制作を行うことで、企業の総合的なブランディングを強化する場としての役割がありますが、ランディングページは特定の目的に焦点を当てるため、総合的なブランディングを行う機会を損失する場合があります。
- 複数の目的に対応しづらい: ランディングページは特定の目的に特化しているため、複数の異なる目的に対応するためには複数のランディングページを作成する必要が出てくる場合があります。
ランディングページは特定の目的に効果的に対応するためのツールですが、一方で情報が掲載しきれないことやランディングページだけを作成した場合は信頼されにくいこと、ブランディングの機会を失うことなどが考慮すべきデメリットとなります。
ホームページとランディングページの役割は異なるため、ビジネスをする上で両方必要になるもの、と捉えておくと良いでしょう。
ホームページとランディングページ、どっちを作ればいいの?
それでは、ホームページとランディングページ、どちらから作ればいいのでしょうか。
まずはランディングページを自作するといい例はこちら
ランディングページを自作するといい例
- 事業を始めて1年以内の場合
- PC作業は得意な場合
- 事業を始めて1年以内でホームページは作ったけれど、ランディングページは作ったことがない場合
まずはホームページを自作するといい例は
ホームページを自作するといい例
- 事業を始めて1年以上で時間がある場合
- ブランディングや文章を作るのも得意な場合
- PC作業は得意な場合
- 事業を始めて1年以上経つけれど、サービスの内容が固まらない場合
ホームページを依頼して作るといい例はこちら
ホームページを依頼して作るといい例
- 客観的に見てブランディングをしてもらいたい場合
- 事業を始めて1年以上。お客さんの数は増えて忙しくなってきたけれど、ホームページを持っていない場合
- サービスを整理してパッと見やすいメニューのページを作りたい場合
- 写真撮影の機会にしたい場合
ホームページとランディングページの両方を依頼して作るといい例は
ホームページとランディングページの両方を依頼して作るといい例
- 事業を始めてまもない(1年以内)、かつPC/スマホ作業があまり得意ではない場合
- 事業を始めて1年以上、商品・サービスの内容が増えて、導線がバラバラになってきた場合
- 特に推したい商品があるけれど、ごちゃごちゃして整理ができていない場合
- インスタやGoogleなどの広告を利用したい場合
- 想いが伝わる自己紹介や、より想いが伝わる文章を作ってもらいたい場合
いかがでしたか?ホームページとランディングページ、どちらから作ればいいか、わかりましたでしょうか?それぞれの状態を見極めて、今のステージにあった選択をしていきましょう。
まとめ
ランディングページとホームページは、役割や目的、構造が異なることがわかりました。
<ランディングページ>
- 特定の商品やサービスをアピールする
- 単一のページ
- 見込み顧客にお申し込みボタンから申し込んでもらうことが目的
- 配置するボタン/リンクは主に1種類だけ
<ホームページ(ウェブサイト)>
- 会社やブランドの詳細な情報を記載
- 複数のページから成る
- 自社情報を提供することが目的
- 掲載するリンクは、メニューや企業情報、商品情報など複数
ビジネス初心者の場合はどちらから作ったらいいの?と迷うしれませんが、どちらも重要な役割を持っているため、目的に合わせて使い分けることが重要です。
ホームページを作ったことがない方は、ランディングページとセットで作成するのがおすすめ!
Couture web designの事業応援プランでは、ホームページとランディングページの特別セットプランをご用意しています。
まずはご相談ください♪