女性におすすめのおしゃれでやさしい色の組み合わせ9パターン【ホームページ制作に使える!】
お店に入る時、なんだか素敵だな、と必要な商品がなくてもつい入りたくなってしまった経験はありませんか?
デザインや色合い、配置などの雰囲気からつい商品を手に取ってしまうこともあるのではないでしょうか。
デザインにおいて、色はブランドの第一印象を決める重要な要素の一つです。ですが、デザイン初心者さんの場合、どのような色の組み合わせを選べばいいか、迷ってしまうことが多いようです。ホームページに訪れてくれる方に魅力を伝えるために、あなたに合った色の組み合わせを見つけることは、ホームページ制作の中でも特に重要なポイントになります。
本記事では、デザイン制作で色選びに迷ってしまう女性のために、おしゃれでやさしい色選びのポイントとホームページ制作で使えるおしゃれな色の組み合わせ20パターンをご紹介します。
おしゃれな色選びの3つのポイント
ホームページ制作において、最初の色選びの仕方を失敗すると、イメージと異なるデザインになってしまったり、後から全体を修正しないといけなくなったり、と困った事態に陥ってしまうことがあります。こうした失敗を未然に防ぐために、ホームページ制作を始める前に準備しておくべきポイントをご紹介します。
おしゃれな色選びのポイント
- 加える色の数は3色までにする
- 色のトーンを揃える
- 文字の見やすさ・読みやすさを意識する
それでは上記のポイントについて、一つずつ解説していきます。
加える色の数は3色までにする
デザインを行う際は、色やパーツを加えるのではなく、余計なものを除いていくアプローチが重要です。色を選ぶ際は、メインカラー1色、サブカラー1色とそれに合わせた控えめな色1色の計3色で構成するのがおすすめ。そうすることで、柔らかで調和のとれたデザインが生まれます。色数を加えすぎてしまうと、調和の取れない印象になってしまう場合があります。
色のトーンを揃える
配色を選ぶ際は、全体が調和する類似したトーンや明度を持つ色を選ぶことで、統一感が生まれます。たとえば、明るい色に対しては同様の明るさを持つ色を組み合わせ、コントラストを付けたい場合にはトーンの差の大きい色を選びます。
文字の見やすさ・読みやすさを意識する
魅力的なデザインは、文字の可読性(読みやすさ)にも配慮してあります。背景と文字のコントラストを考慮し、メインカラーとサブカラーは文字色を邪魔しない色にしましょう。また、目に優しい色合いを選び、長時間閲覧しても疲れにくいデザインに仕上げると、より閲覧する人にとって優しいデザインになります。デザインの美しさと情報の伝わりやすさを両立させることが大切です。
ホームページ制作で使えるおしゃれでやさしい配色パターン
論理的に考えてもなかなか理解が難しいと思います。さまざまな配色を見て学べるよう、おしゃれな色選びのパターンを色の系統別にまとめました。 まずはピンク系のメインカラーを中心に、3色の配色を決める方法を解説します。
このようなステップで決めていくのがおすすめです。
- まずはメインカラーを決める
- それに合うサブカラーを決める(同系統でない色で)
- 上記の2色にあった3色目を決める
早速一つ目からみていきましょう!
ピンク系の色の組み合わせ
今回はピンク系お色味のうち、こちらの3色を元に配色を決めていきます。

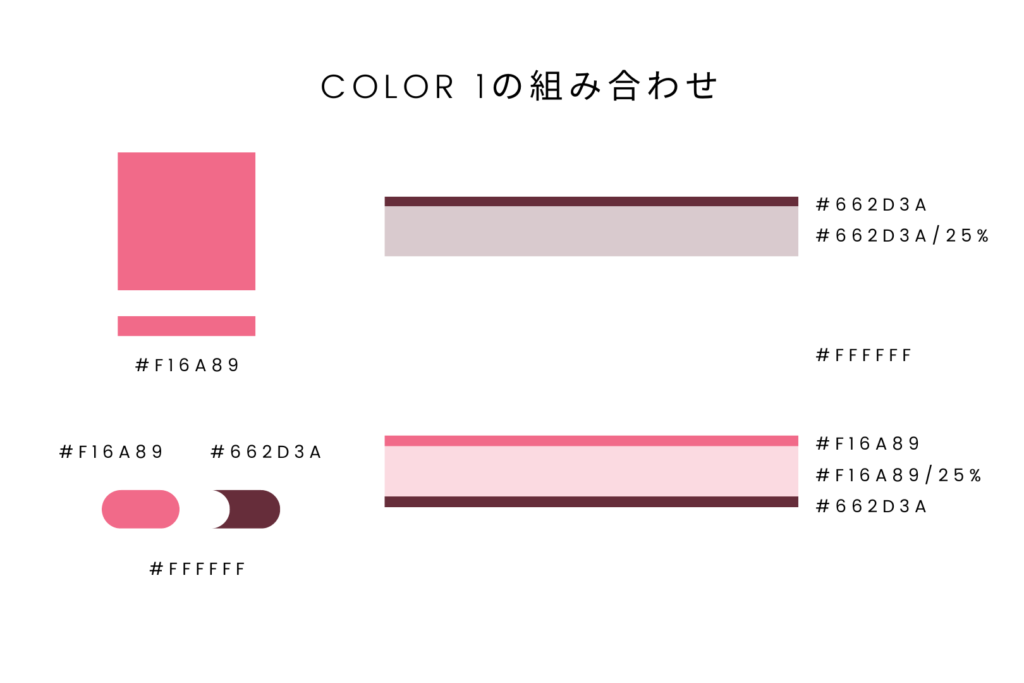
濃いピンクの配色パターン

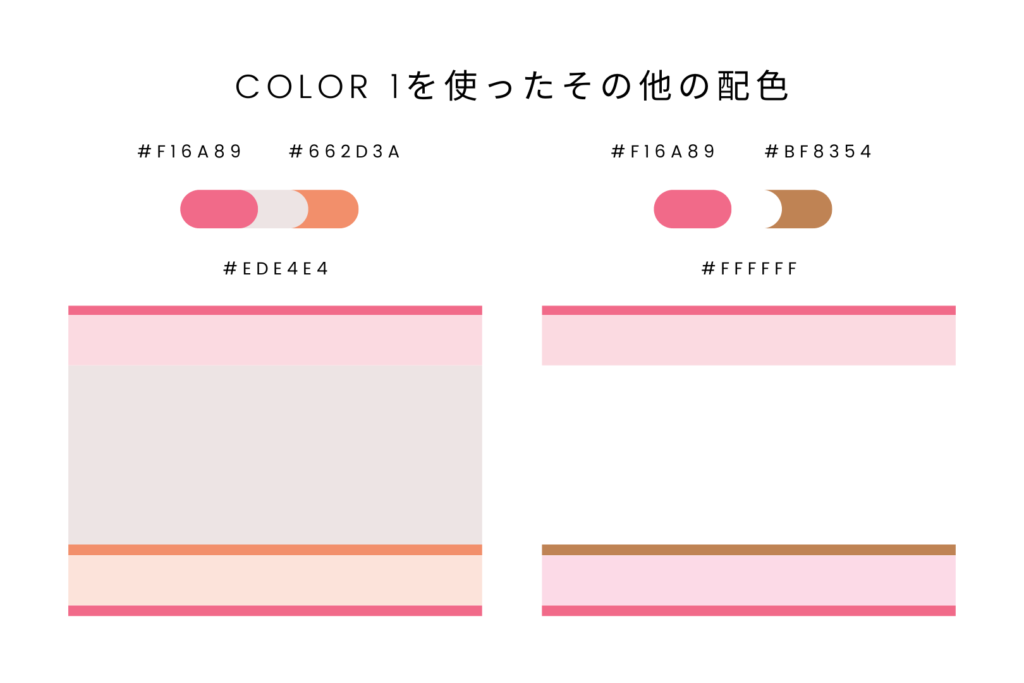
メインカラーが濃いめのピンクの場合、サブカラーを1色決めれば残りの配色は自ずと決定します。(3色目はあまり強い色味でない方がまとまります)他に色が欲しくなった場合は3色の透明度を調節して乗せると優しい色合いになります。今回はサブカラーに#662D3Aを使用し、いちごチョコサンドのような配色に仕上げました。

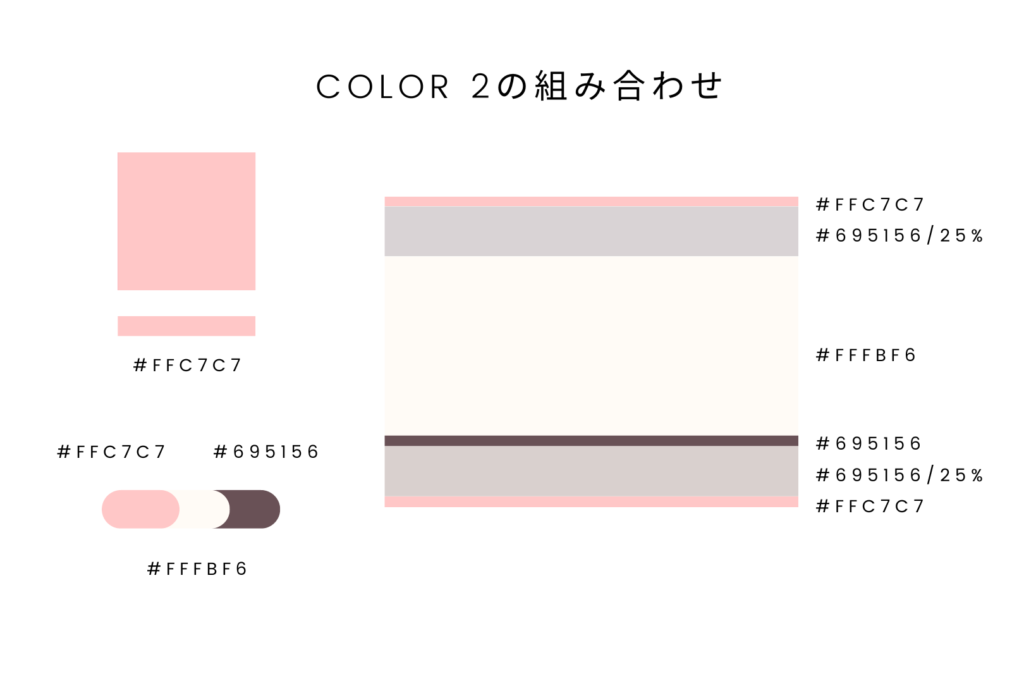
暖かみのあるピンクの配色パターン

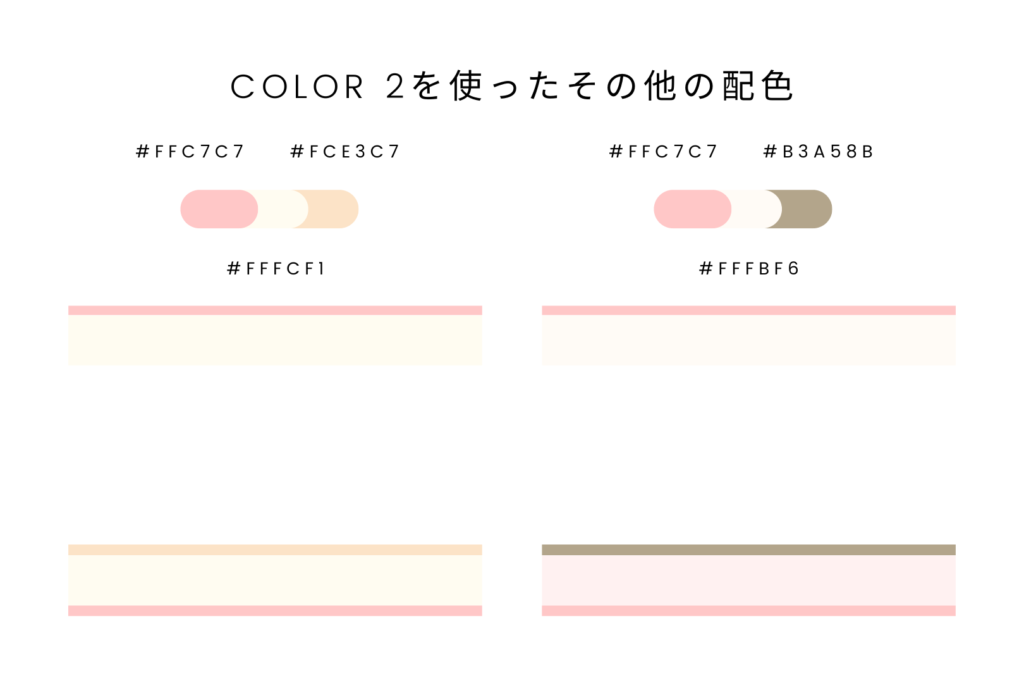
メインカラーが白さと黄色味を帯びたピンクの場合、サブカラーも少し控えめ(白と黄色に近づけた)な色にします。先ほどと同様に、3色目はあまり強い色味でない方がまとまります。他に色が欲しくなった場合は3色の透明度を調節して乗せると優しい色合いになります。

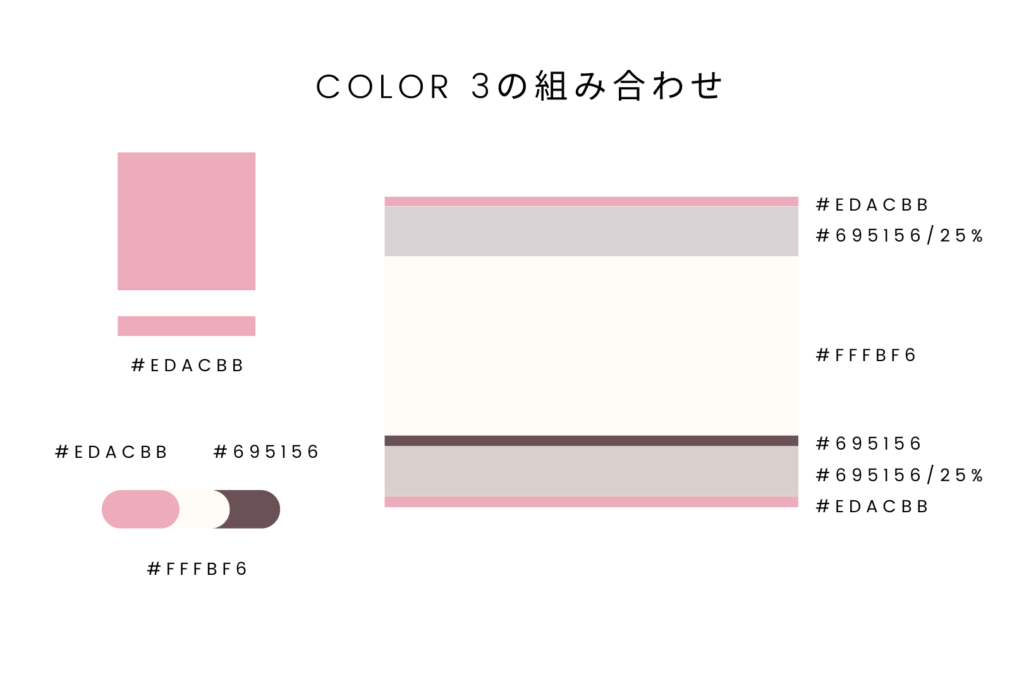
くすみピンクの配色パターン

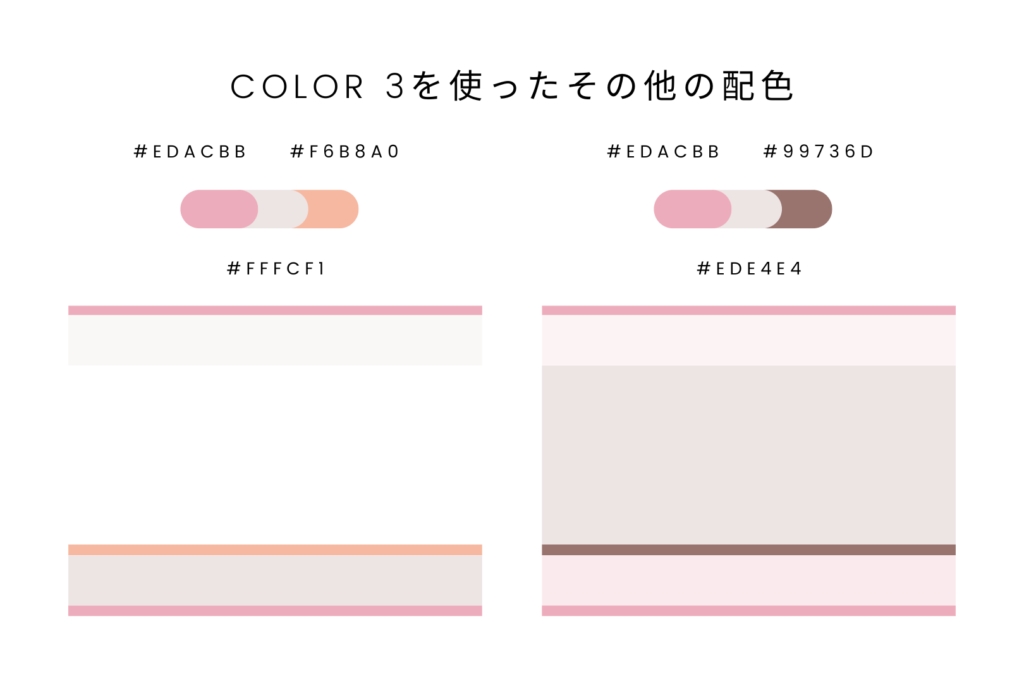
メインカラーが暗さを帯びたピンクの場合、サブカラーも黒に近づけた1色にします。先ほどと同様に、3色目はあまり強い色味でない方がやさしくまとまります。他に色が欲しくなった場合は3色の透明度を調節して乗せると優しい色合いになります。

おしゃれな色の組み合わせができる!おすすめの配色ツール
いくつかパターンを紹介しましたが、実際にご自身で選んだ色と組み合わせるとなると、どうしたらいいか迷ってしまいますよね。そこで役立つのが、配色ツール。ここからは、おしゃれで効果的な色の組み合わせが手軽にできるおすすめのツールをご紹介します。
配色パターンを探せるツールには、<カラーコードから探せるツール><既存の色の組み合わせから選べるツール><お気に入りの写真をもとに配色パターンを抽出できるツール>など種類があります。その中でも今回は、好きなメインカラーから合う色が探せるカラーコードから探せるツールについて解説していきます。
カラーコードから配色パターンを探せる配色ツール
配色パターン-原色大辞典

https://www.colordic.org/colorscheme
原色大辞典は色見本を探せる辞典ですが、実は、配色パターンも調べられます!
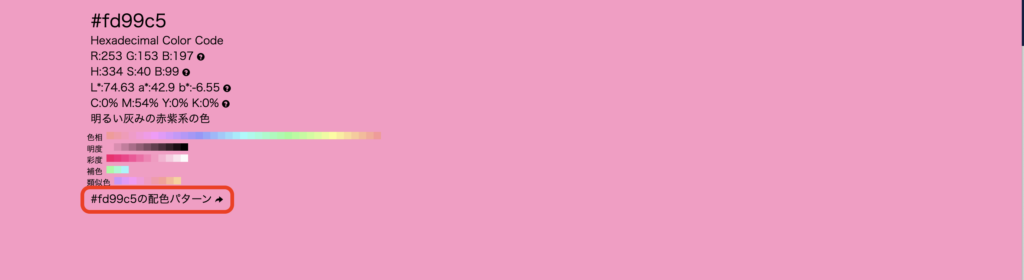
メインカラーを1色決めたら、そのカラーコードで色検索を行います。
するとこのように

配色パターンが出てくるので、あとはそこからもう1色選ぶだけ!
3色目は白や黒、ベージュ、グレー、ブラウン、クリーム色などの目立たない色を選ぶと調和が取れます。
配色の見本帳

https://ironodata.info/search/
配色の見本帳も色の見本を探せる辞典ですが、配色パターンも提案してくれます。
メインカラーを1色決めたら、右上の「色検索」からカラーコードで色検索を行います。

配色の見本帳は、色相だけでなく「ベースカラーとアソートカラー」「アクセントカラー・ワンポイントカラー」も提案してくれるので、調和させつつもさまざまなテイストの組み合わせができます。おしゃれな色の組み合わせができる「グラデーション配色」もおすすめです。
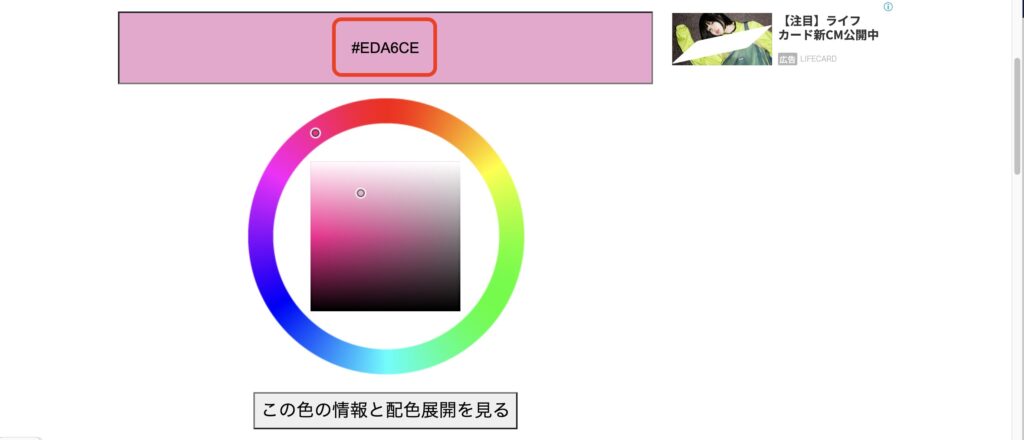
Coolors

Coolorsは、ピックアップツールで最初の1色を決めるだけで合う色を好きな数だけ提案してくれます。英語のサイトのみですが、気に入る色が見つからなかったらやり直しもできるので、楽しみながら色選びができます。
まとめ
いかがでしたか?今回は、色の組み合わせについて解説しました。
おしゃれな色選びのポイント
- 加える色の数は3色までにする
色を選ぶ際は、メインカラー1色、サブカラー1色とそれに合わせた控えめな色1色の計3色で構成するのがおすすめ。そうすることで、柔らかで調和のとれたデザインが生まれます。 - 色のトーンを揃える
明るい色に対しては同様の明るさを持つ色を組み合わせ、コントラストを付けたい場合にはトーンの差の大きい色を選びます。 - 文字の見やすさ・読みやすさを意識する
背景と文字のコントラストを考慮し、メインカラーとサブカラーは文字色を邪魔しない色にしましょう。
色の組み合わせは、読者があなたの商品を手に取るきっかけになります。あなたのブランドに最適な色合いを見つけ、魅力的であなたらしいホームページを構築できるよう、各色の心理的な影響や使いどころも併せて探っていきましょう。
デザイン制作をデザイナーさんに依頼する際には、以下の項目を事前に用意しておくとスムーズです。
・新規制作orリニューアル
・制作したいもの(ホームページ・ランディングページ・ロゴ・印刷物等)
・作成の目的
・参考にしたいデザイン
などを準備しておく必要があります。
もしすぐに用意できない場合は、相談から可能かどうかも聞いておきましょう♩
参考にしたいデザインが見つかってきたら、早速相談してみましょう。
初回無料で相談を受け付けているところもありますので、まずは申し込んでみるのがおすすめ。
Couture web design のWEB制作では、LINEから初回の相談を行っています!
こちらからお申し込みください♪