【cocoon】アピールエリアがスマホで表示されない時に!CSSだけでできる対処法
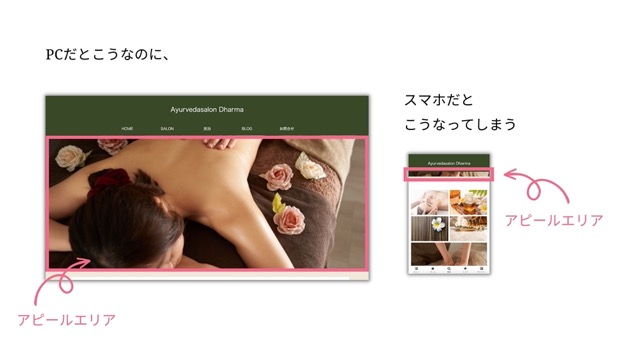
WordPressテーマCocoonを使用していて、アピールエリアに画像を設定したとき、PC表示は問題なかったのにスマホで確認したら縦幅が小さく表示されてしまうことがありますよね。

そんな時に役立つ!CSSで最適化する方法をまとめました。
この方法を使うとこんなふうに

すごくカンタンなので、是非やってみてくださいね!
1・画像サイズ関係なく設定する方法
1ーカスタマイザーを開く
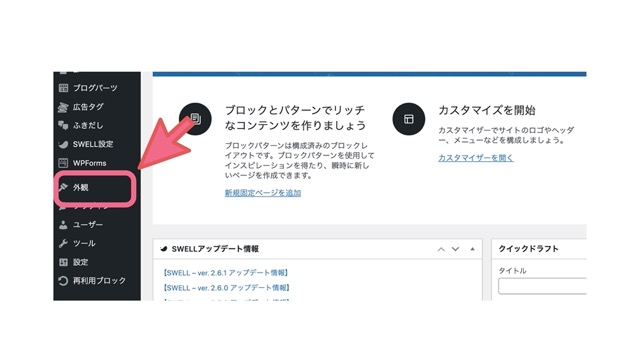
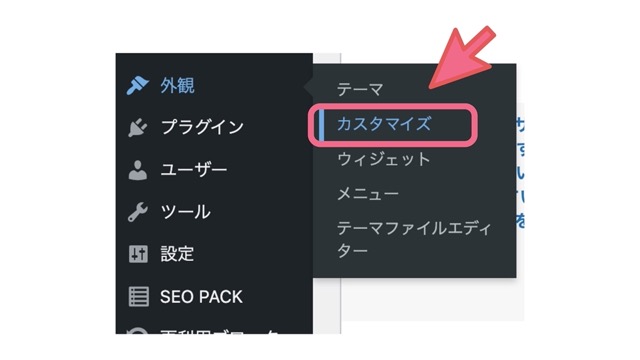
WordPressの管理画面から、「外観」→「カスタマイズ」を選択
管理画面左側メニューバーの「外観」をクリックして

出てくる「カスタマイズ」をクリック

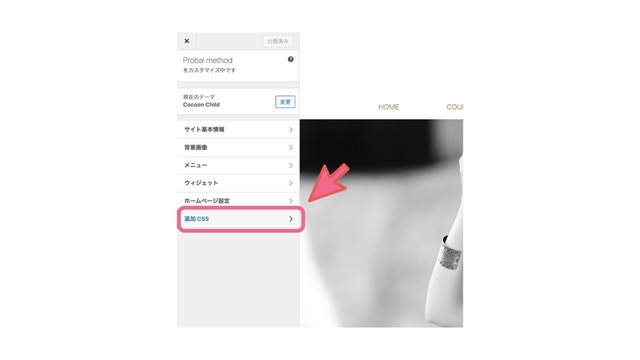
左側のメニューから「追加CSS」をクリック

2ーコードを貼り付ける
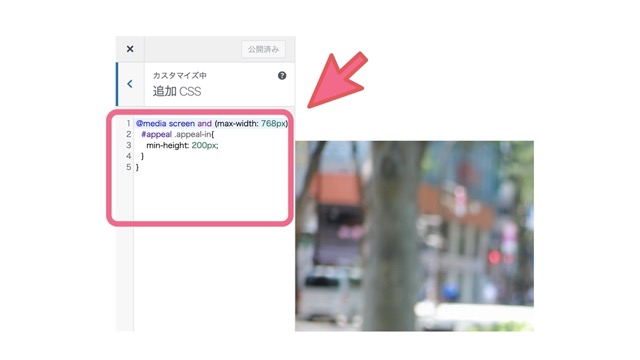
出てきた空欄に、以下の文字列を入力(コピペOK)

@media screen and (max-width: 768px){
#appeal .appeal-in{
min-height: 200px;
}
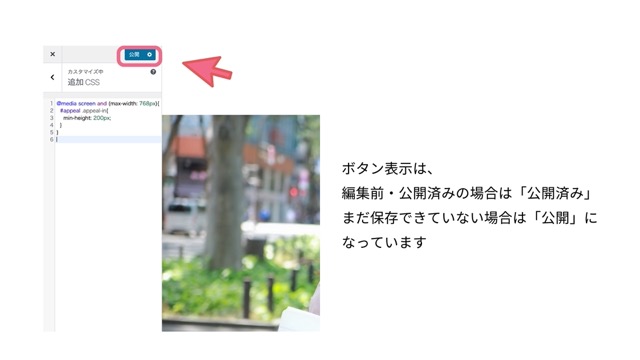
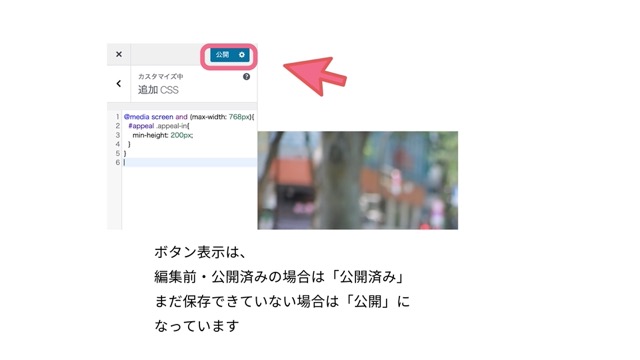
}画面上部の「公開」ボタンをクリック

表示を確認してうまくいかないときは
ここまでの方法だと、スマホで横幅が少し見切れる場合があるので
画像の横幅を決めて表示したいときは
この後紹介するコードがおすすめです!!
2・画像サイズに合わせて設定する方法
0・(下準備)まず、画像の縦幅と横幅のピクセル数を調べておきます。
例 横幅 800px / 縦幅1420px だった場合
1・WordPressの管理画面から、「外観」→「カスタマイズ」を選択

2・出てきた空欄に、以下の文字列を入力(コピペOK)

#appeal {
height: calc(100vw * calc(800 / 1420));
}解説:こんな風になっています↓
(「横幅」「縦幅」の部分は”事前準備”でメモしたサイズを入れてくださいね!)
#appeal {
height: calc(100vw * calc(横幅 / 縦幅));
}3・画面上部の「公開」ボタンをクリック

Cocoonでもスマホのアピールエリアを表示する方法

いかがでしたか?Cocoonでスマホのアピールエリアを綺麗に表示にするには、2つの方法があることがわかりました!慣れたらカンタンにできますね!
ぜひやってみてくださいね♪
見た目がおしゃれで機能面も優れたブログサイトが作りたい!とお思いではありませんか?
Cocoonから有料テーマへの乗り換えを検討しているなら、SWELLがおすすめ!
SEO対策がカンタン、難しいコードも直接ファイルの編集なしに変更できて、見た目もおしゃれなブログが完成します♪
もちろんサイトも作成可能です!
↓詳細は画像をクリック



