WordPressテーマcocoonで固定ページの日付を消したい時!
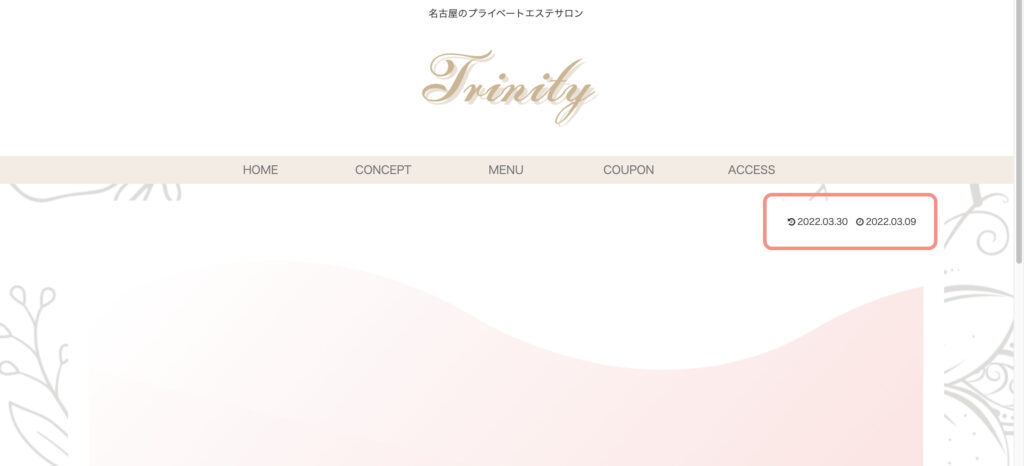
WordPressテーマCocoonを使用していて、トップページに固定ページを設定した際に日付が表示されてしまって気になること、ありませんか?

↑こんな感じで
せっかく素敵なデザインを作っているのに日付があると台無しに・・・
そんな時に役立つ!固定ページの日付の消し方をまとめました。
方法は2つありますが、大きく分けると3ステップで完了します♪
すごくカンタンなので、是非やってみてくださいね!
WordPressテーマcocoonで固定ページの日付を消す2つの方法
これから二つの方法を説明するのですが、固定ページの日付を消す方法としては2つ挙げられます。
1・テーマファイルエディタを編集する方法
2・カスタマイズ→追加CSSに書き込む方法
テーマファイルエディタの方が少し難易度が高いので、「子テーマを入れていないよ!」という方や、ファイルを編集するのが心配な方は2の追加CSSから書き込む方法のほうがおすすめ。
それでは早速1の方法からやってみましょう!
テーマファイルエディタを編集する方法
事前準備
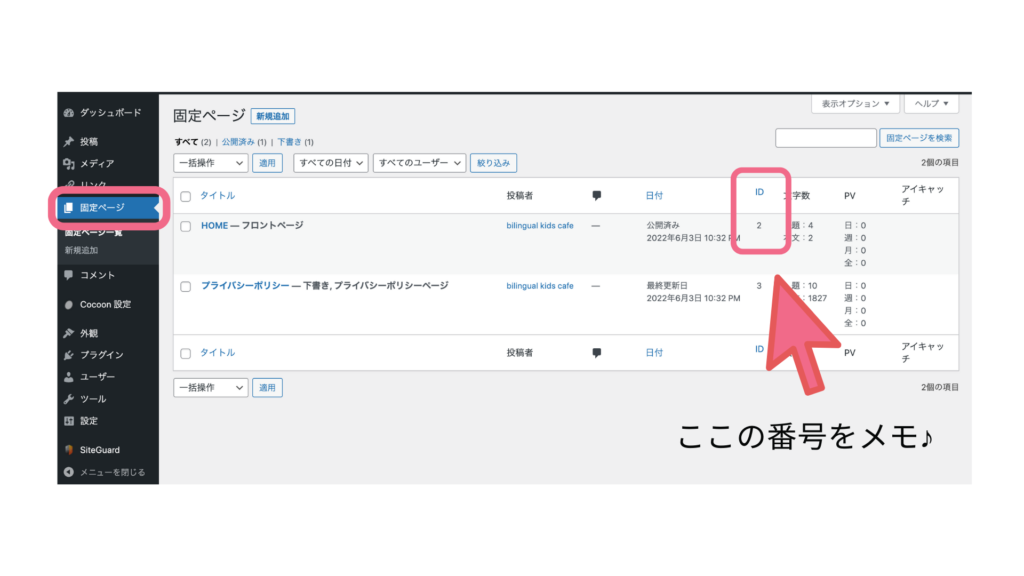
事前準備として、管理画面から「固定ページ」をクリックして、
日付を消したい記事の「ID」をメモしておきます。

管理画面にログインして、 左側のメニューバーの「固定ページ」から確認
テーマファイルエディタを開く
WordPressの管理画面から、「外観」→「テーマエディタ」を選択
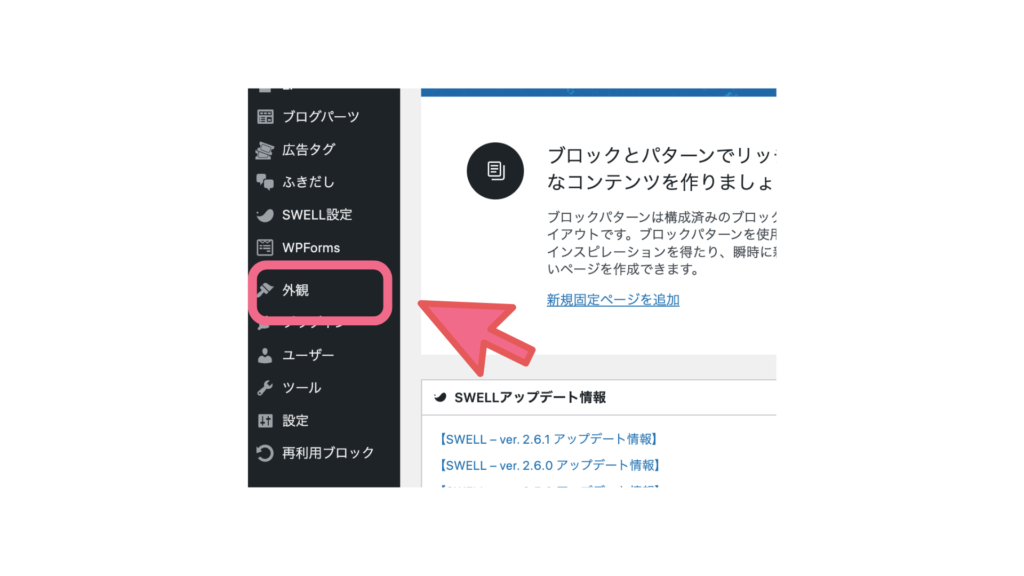
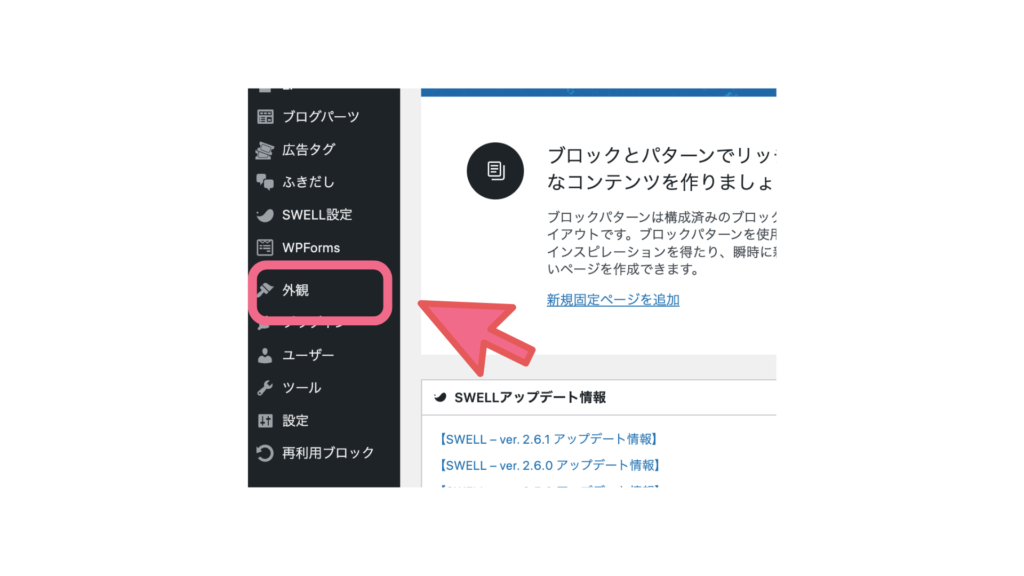
管理画面左側メニューバーの「外観」をクリックして

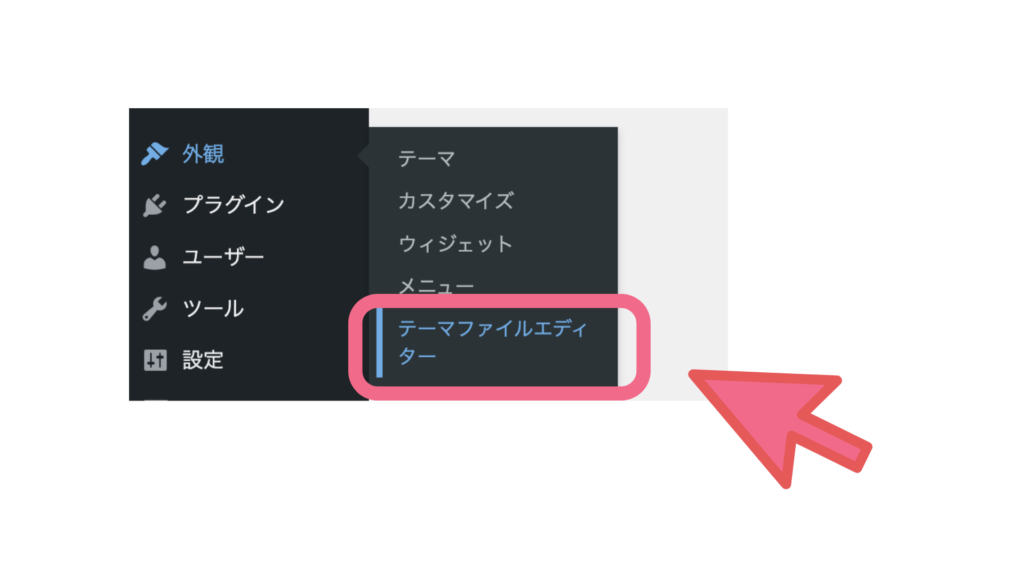
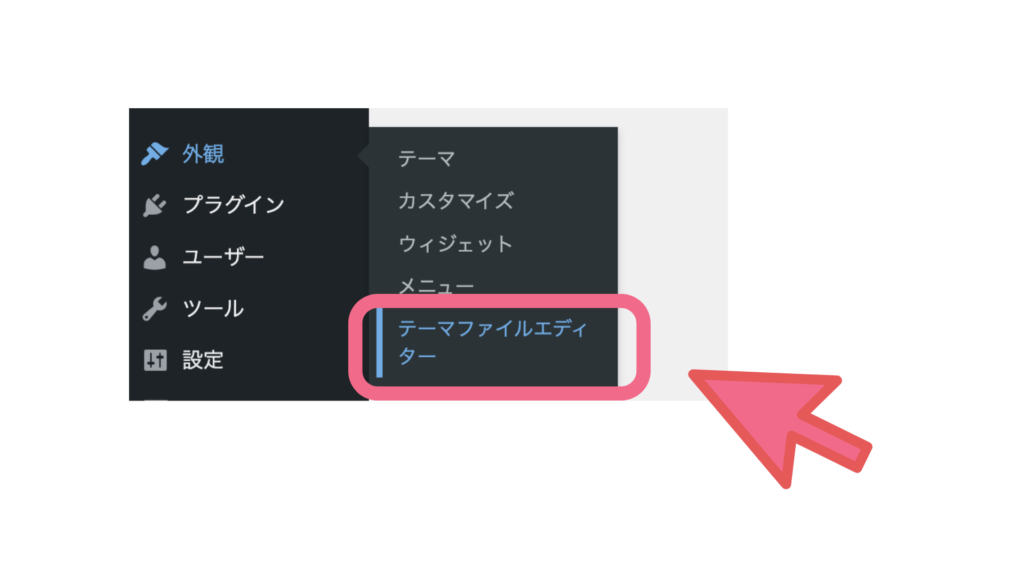
出てくる「テーマファイルエディタ」をクリック

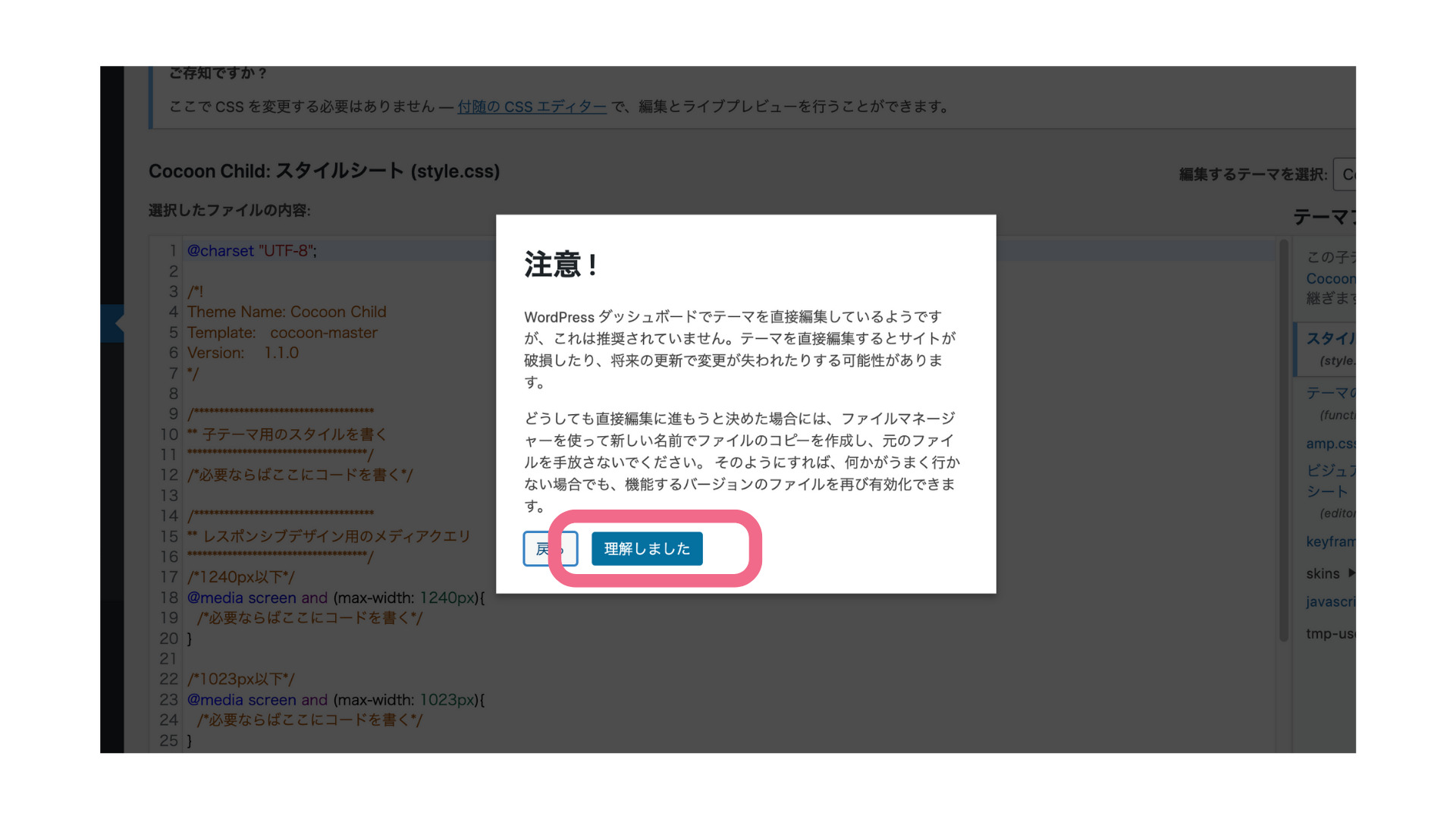
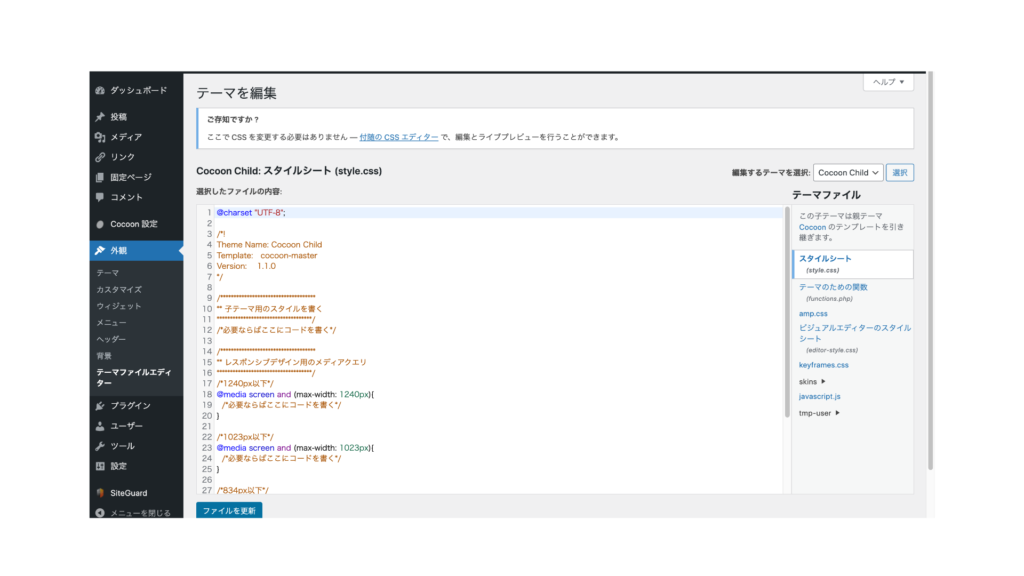
この画面になれば、OKです!

コードをコピーして貼り付ける
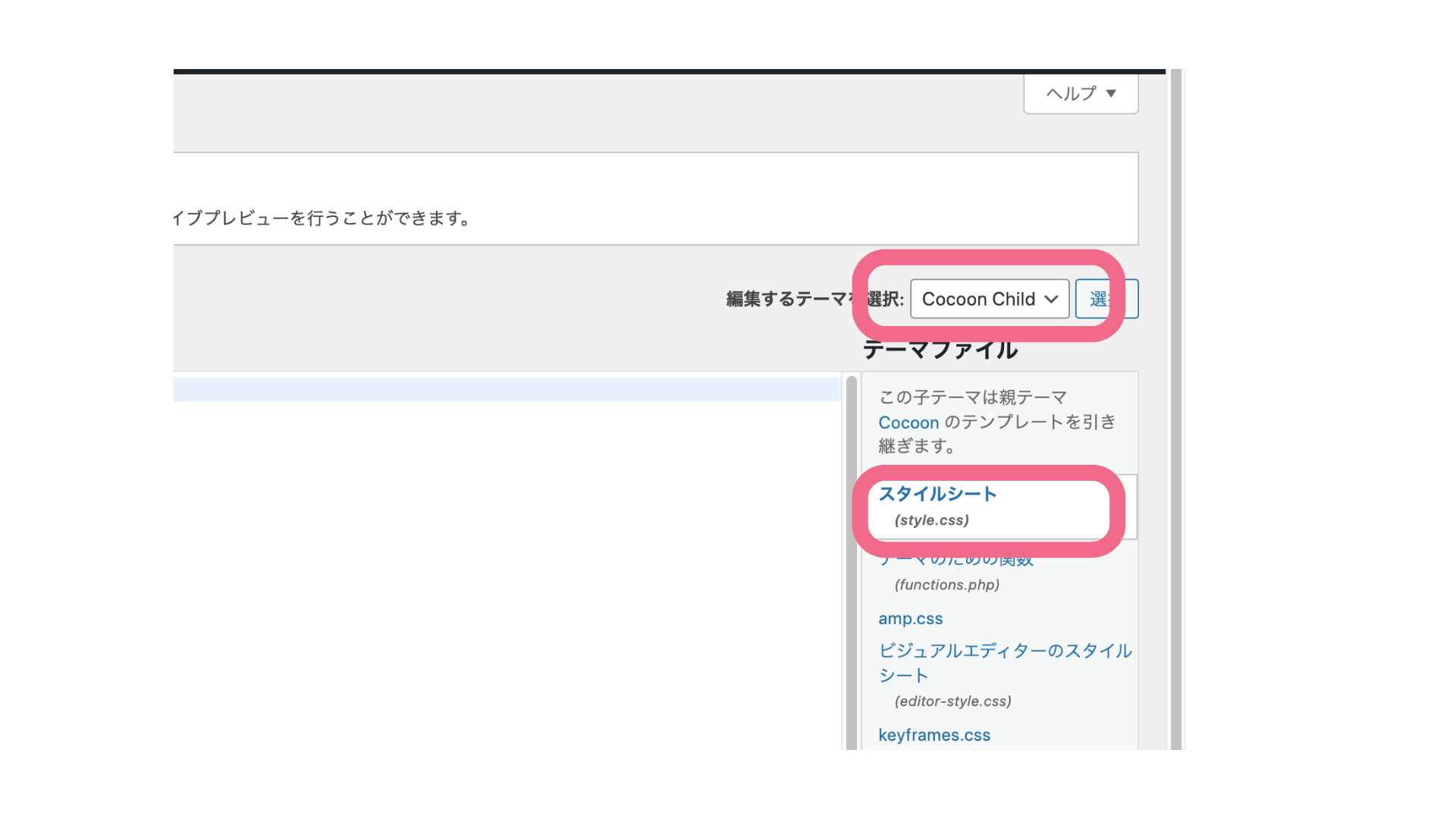
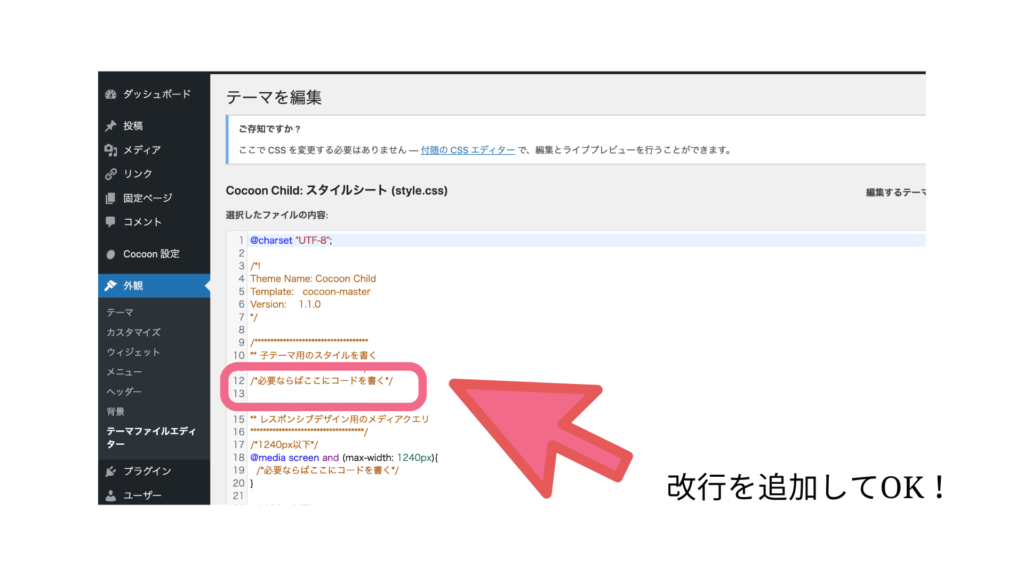
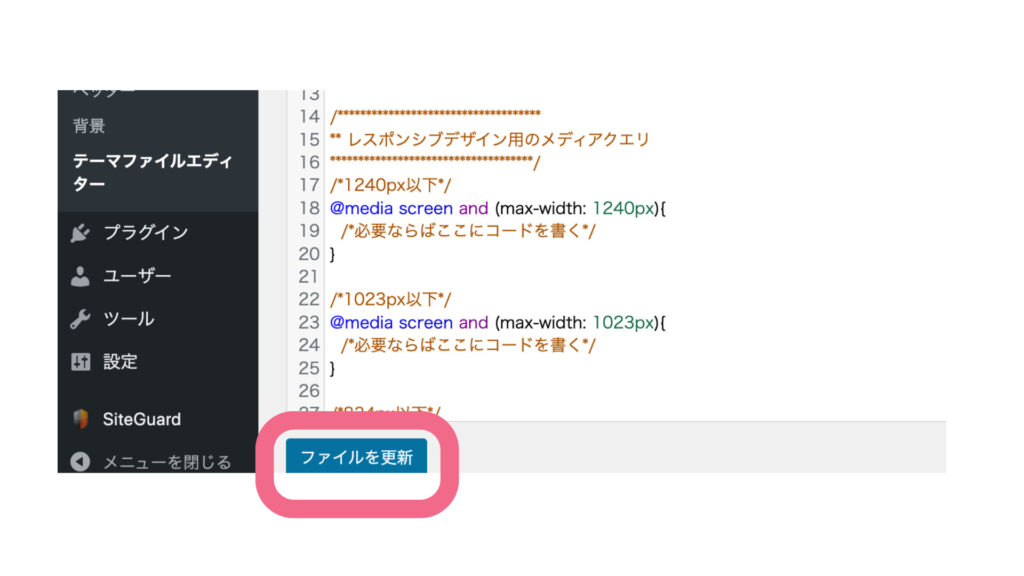
出てきた空欄の「必要ならばここにコードを書く」の 下の段に、
以下の文字列を入力します。
(◯の部分は”事前準備”でメモした番号を入れてくださいね!)
<日付非表示にしたいページが1ページだけのときはこちら>
/*---------------------------------
ひとつの固定ページの日付を非表示にしたいとき
--------------------------------*/
.post-〇〇 .date-tags {display: none;}<日付非表示にしたいページが複数あるときはこちら>
/*---------------------------------
複数の固定ページの日付を非表示にしたいとき
--------------------------------*/
.post-〇 .date-tags,
.post-〇〇 .date-tags,
.post-〇〇 .date-tags {display: none;}ここに入れる

画面下部の「ファイルを更新」ボタンをクリック

完了です!
カスタマイズ→追加CSSを編集する方法
外観→カスタマイズ→追加CSSを開く
WordPressの管理画面から、「外観」→「カスタマイズ」を選択
管理画面左側メニューバーの「外観」をクリックして

出てくる「カスタマイズ」をクリック

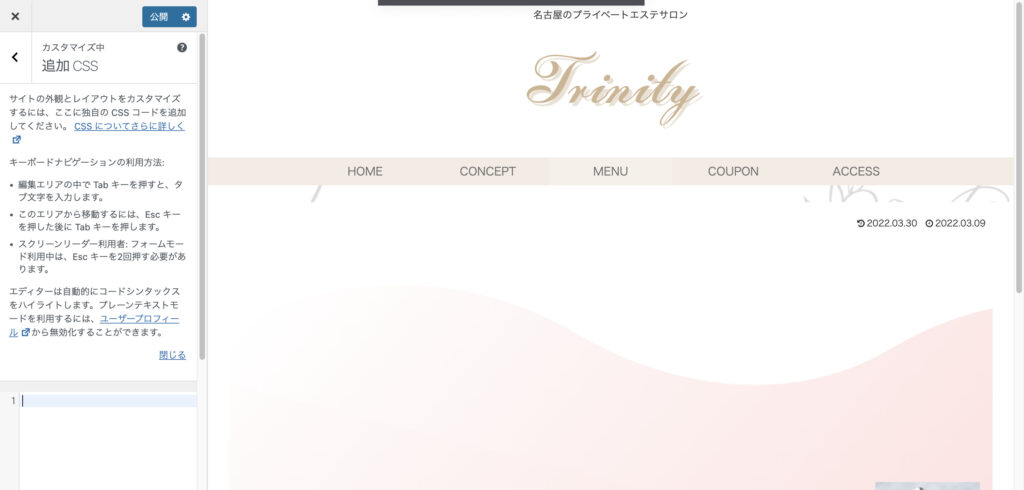
この画面になれば、OKです!

コードをコピーして貼り付ける
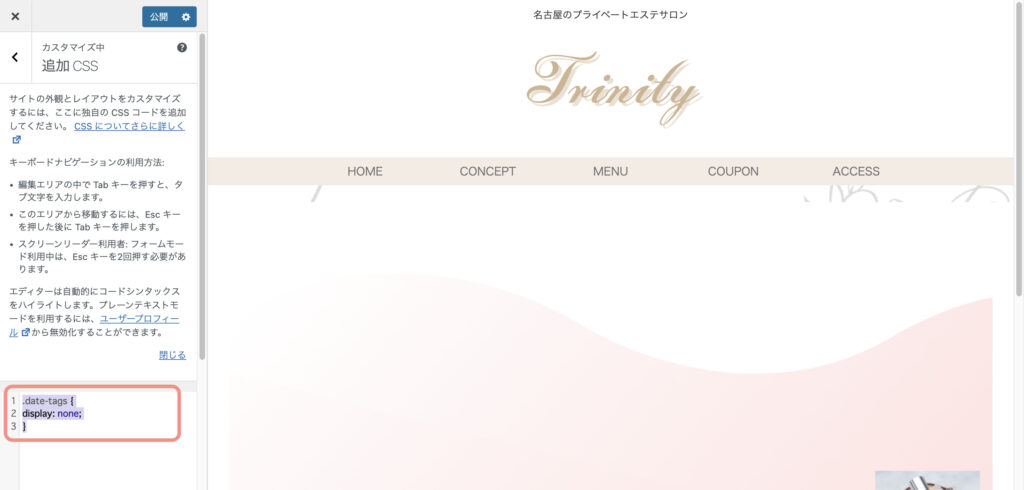
出てきた空欄の「必要ならばここにコードを書く」の 下の段に、
以下の文字列を入力します。
/*---------------------------------
全体の日付を非表示にしたいとき
--------------------------------*/
.date-tags {
display: none;
}ここに入れる

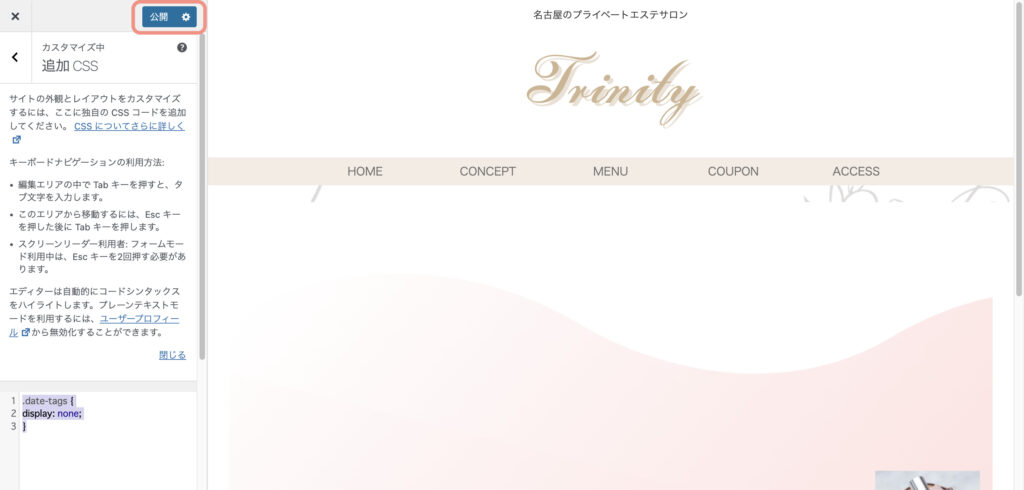
右上の「公開」ボタンをクリック

完了です!
Cocoonで日付を非表示にする方法
いかがでしたか?Cocoonで日付を非表示にするには、1入力箇所を開く、2コードをコピーする、3貼り付けるの3ステップで完成することがわかりました!
テーマファイルエディタをいじるのは初めは少し怖いと思いますが、慣れたらカンタンにできます。
ぜひやってみてくださいね♪