【CSS】cocoonでスマホだけテキスト改行したい時!
スマホ表示とPC表示、そしてタブレット表示と多様な サイズのディスプレイができたことで、WEB制作における 表示確認の手間も大きくなっているのではないかと思います。
「改行」の位置をどう切り替えるか?についても、よく問題になる課題のひとつですよね。
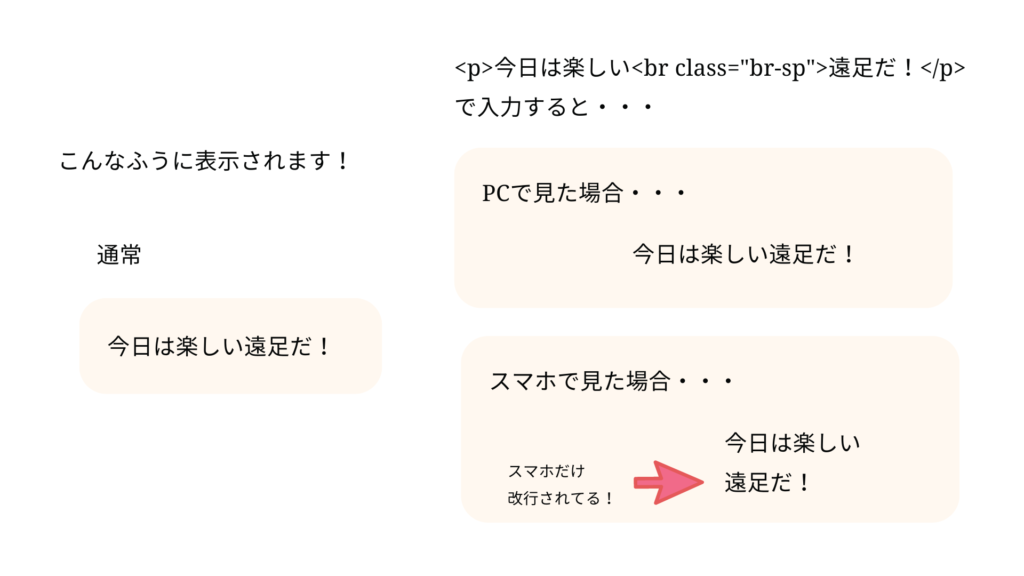
そこで今回は、スマホだけで改行する<br>の作り方についてご説明します!
CSSとHTMLだけでできるので、難しいプログラミングのファイルいじりはなくてOKです!!!
目次
<下準備>カスタムCSSを仕込む
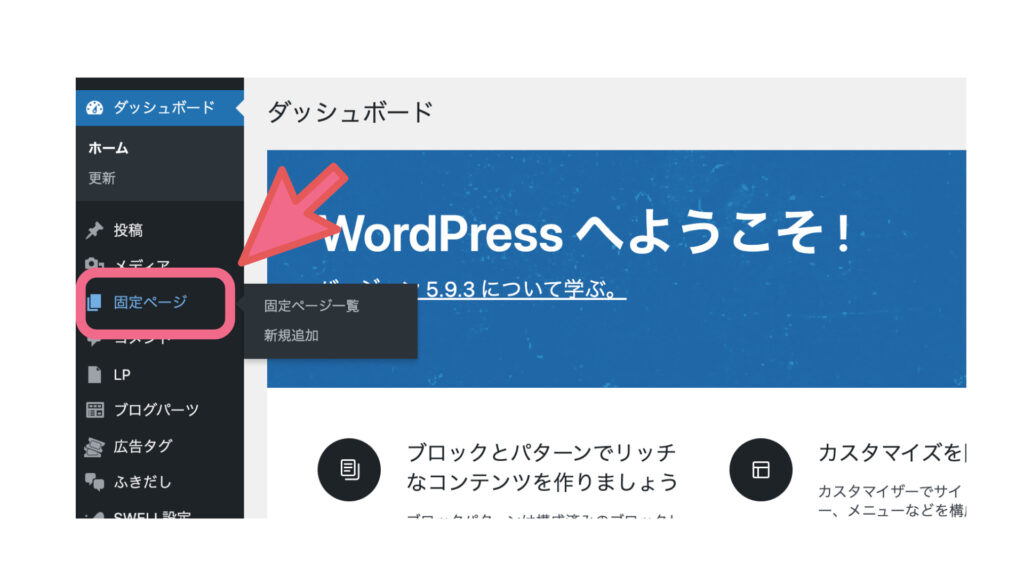
1・WordPressの管理画面から、「固定ページ」
→一覧から編集したいページを選択
管理画面左側メニューバーの「固定ページ一覧」をクリック

2・画面下方の「カスタムCSS」の空欄に、以下の文字列を入力(コピペOK)

/*---------------------------------
スマホだけ改行したいとき
--------------------------------*/
@media screen and (min-width: 768px){
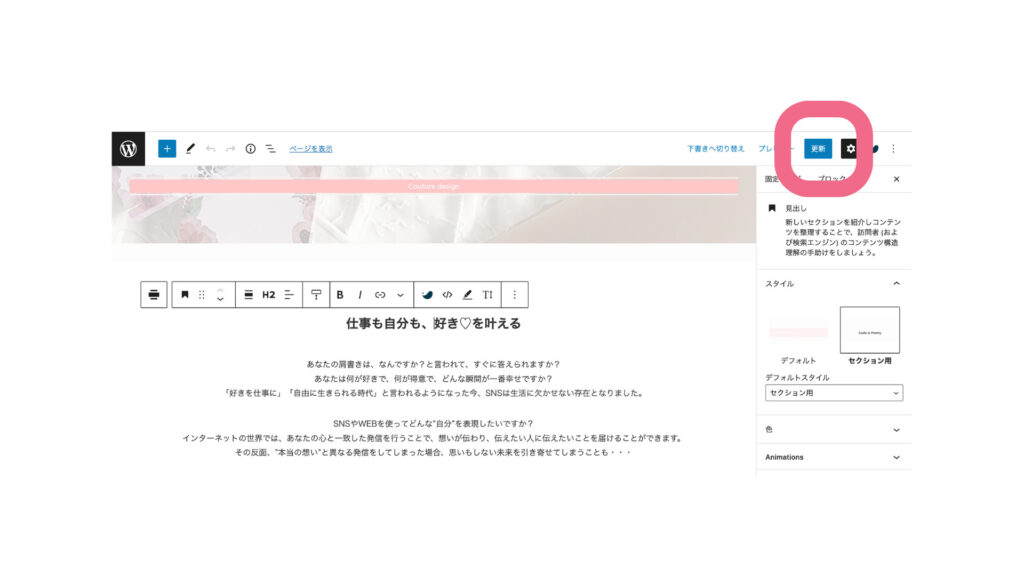
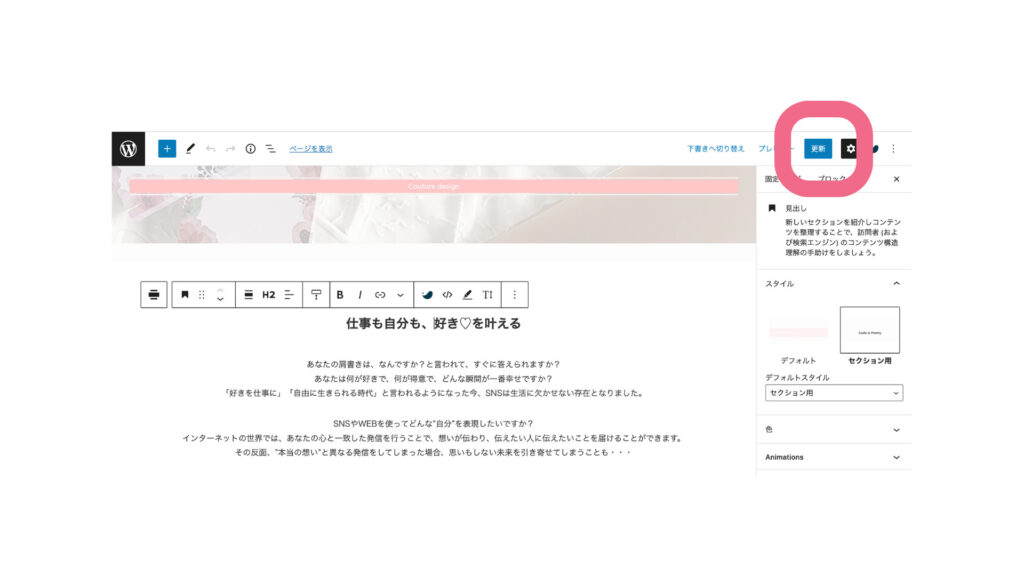
.sp-br {display: none; } }3・画面右上の「更新」ボタンをクリック

これで下準備は完了です!
<改行したい箇所だけスマホ改行の魔法をかける>
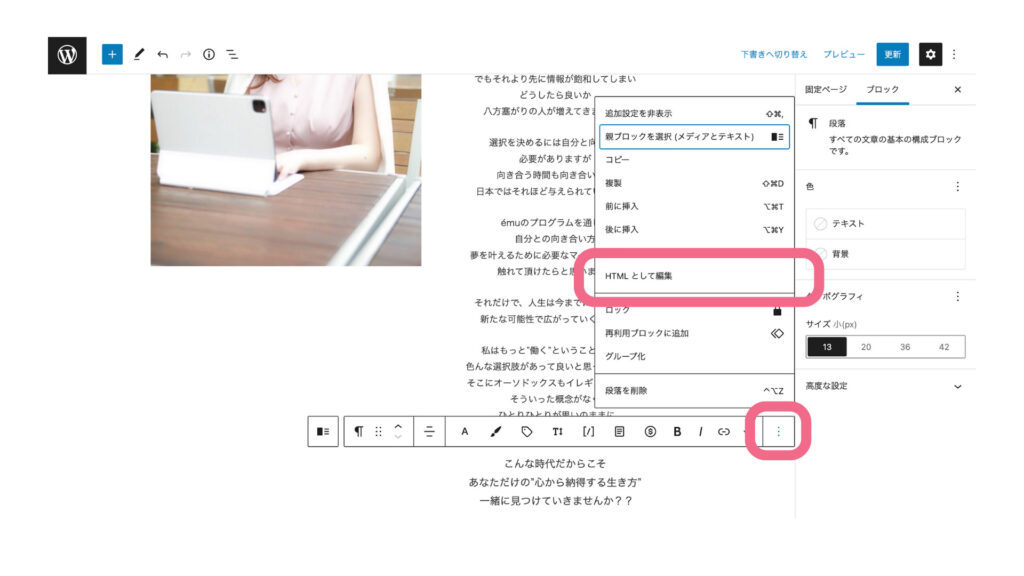
4・改行したい場所をクリックして出てくる 「・・・」をクリック
→「HTMLとして編集」をクリック

5・改行したい箇所をHTML表示したら、以下のコードを入れます。
<br class="sp-br">※上記コピーすると「”」になってしまうことがあるみたいです。
これだと上手くいかないので、「”」になるよう書き直してください
→2022/11 改善しました!コピペでできるはずです^^
6・画面右上の「更新」ボタンをクリック

これで完了です!

Cocoonから有料テーマへの乗り換えはSWELLがおすすめです!
このサイトにも使っていますし、WEBデザイナーとしてもSWELLを使用して
これまでたくさんのおしゃれなサイトを作ってきました♪
WEBデザイナーを目指している方にもおすすめのテーマです!
↓詳細は画像をクリック


